|
Chapter 13
Image Processing
Visual Basic's Image and PictureBox controls display pictures, but they provide only
limited support for manipulating those pictures. The controls described in this chapter
allow an application to manipulate pictures in many different ways.
[Text Omitted]
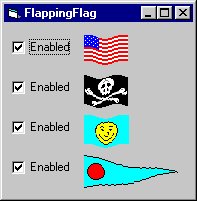
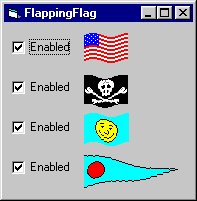
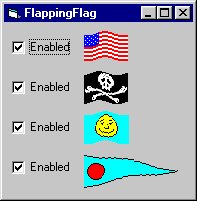
56. FlappingFlag. The FlappingFlag control warps a simple image to present a flapping flag animation.
[Text Omitted]
| 56. FlappingFlag |
  |
| Directory: FlapFlag |
|
The FlappingFlag control displays an animated image. The image is warped in a wavy pattern so it
appears to be a flag flapping in the wind. This can add a little interest and whimsy to a program or Web page.
|
 |
| Property | Purpose |
|---|
| Enabled | Determines whether the control flaps |
| FlappedImage | Returns a warped image |
| Magnitude | The amount by which the flag is displaced vertically in pixels |
| Picture | The picture to display |
How To Use It
The FlappingFlag control is easy to use. When a program sets the Picture property, the control automatically
creates the images it needs to display the animation. The Enabled property allows the program to start
and stop the flapping.
How It Works
The FlappingFlag control contains a constituent control array of PictureBoxes named FlapPict.
When the control is loaded, it uses Visual Basic's Load command to create as many FlapPict
controls as will be needed to store and display the animation images. For example, the following
code shows how the InitProperties event handler loads the FlapPict controls:
Const MaxFlaps = 5
Private Sub UserControl_InitProperties()
Dim i As Integer
For i = 1 To MaxFlaps
Load FlapPict(i)
Next i
m_Magnitude = m_def_Magnitude
FlagWid = 60
FlagHgt = 100
End Sub |
When the control's Picture property is modified, the property procedure calls the MakePictures subroutine to create the warped images used in the animation.
Public Property Set Picture(ByVal New_Picture As Picture)
Set OrigPict.Picture = New_Picture
' Make the flapping pictures.
MakePictures
PropertyChanged "Picture"
End Property |
MakePictures generates the images needed for the animation and stores them in the FlapPict array.
It begins by making all of the pictures the same size and by erasing them. It then uses PaintPicture
to copy vertical slices of the original picture into the animation images. The slices are offset
vertically by a distance determined by a sine function. The sine function's phase is shifted slightly
for each image, so the images appear to flap when animated.
Private Sub MakePictures()
Const PI = 3.14159265
Dim i As Integer
Dim offset As Single
Dim Doffset As Single
Dim Yoffset As Single
Dim Yoffset1 As Single
Dim X As Single
Dim dx As Single
FlagWid = OrigPict.Width
FlagHgt = OrigPict.Height + 4 * (m_Magnitude)
UserControl_Resize
' Make all the pictures the same.
For i = 0 To MaxFlaps
Set FlapPict(i).Picture = OrigPict.Picture
FlapPict(i).Height = FlagHgt
FlapPict(i).Line (0, 0)-(FlagWid, FlagHgt), _
UserControl.BackColor, BF
Next i
offset = 0
Doffset = 2 * PI / (MaxFlaps + 1)
dx = FlagWid / (2.5 * PI)
For i = 0 To MaxFlaps
Yoffset1 = m_Magnitude * Sin(offset)
For X = 0 To FlagWid - 1
Yoffset = m_Magnitude * _
(2 + Sin(offset + X / dx))
FlapPict(i).PaintPicture _
OrigPict.Picture, _
X, Yoffset - Yoffset1, _
1, FlagHgt, X, 0, 1, FlagHgt
Next X
FlapPict(i).Picture = FlapPict(i).Image
offset = offset + Doffset
Next i
Set UserControl.Picture = FlapPict(0).Picture
End Sub |
The last important piece to the FlappingFlag control is the FlapTimer constituent control.
FlapTimer's Timer event handler displays the next image in the flapping sequence.
Dim Showing As Integer
Private Sub FlapTimer_Timer()
Showing = (Showing + 1) Mod (MaxFlaps + 1)
Set UserControl.Picture = _
FlapPict(Showing).Picture
End Sub |
Enhancements
It would be easy to make the number of images presented by this control a property
rather than a constant. It would also be simple to delegate an Interval property
to the FlapTimer control. That would allow the application developer to determine
the speed at which the flag flapped.
When it creates its warped images, the control makes the edges of some pictures
rather rough and jagged. The control could smooth these edges using antialiasing
techniques similar to those used by the AliasLabel control described in Chapter 5,
"Labels." This would produce smoother animation images, but creating the images would take longer.
Downloads
Download a 17K zip file containing the Visual Basic 5
source code for the FlappingFlag control.
|